Flex box
- container 속성 (박스)

- 사용하기
.container{ background: beige; height: 100vh; display: flex; /*flexbox 설정*/ flex-direction: row; /*방향*/ /*row(기본값) : 왼쪽에서 오른쪽 (수평) row-reverse : 오른쪽에서 왼쪽 column : 위에서 아래 (수직) column-reverse: 아래에서 위 */ flex-wrap: nowrap; /*아이템이 많아질때 줄바꿈의 유무*/ /*nowrap(기본값) : 아이템이 한줄에 유지 wrap: 한줄이 차면 다음 라인으로 내려감 wrap-reverse: 밑에서 위로 랩핑됨*/ /* flex-flow: column nowrap; direction, wrap 한번에 표시*/ justify-content : flex-start; /*중심축에서 아이템 배치 설정*/ /* flex-start(기본값) : 수직일때 위에서 아래, 수평일때 왼쪽에서 오른쪽 flex-end: column과 다르게 아이f템 열은 그대로 유지한채로 오른쪽 끝 or 아래로 붙음 center: 가운데 정렬 space-around: 박스를 둘러싸게 spacing 해줌 space-evenly: 똑같은 간격으로 설정 space-between: 왼쪽 오른쪽(or 위, 아래)는 붙어있고 가운데만 같은 간격으로 설정 */ align-items : center; /*반대축에서 아이템 배치 설정 - 1줄에서의 아이템 배치*/ /*base-line: 텍스트 값이 padding 등으로 위치가 바뀌면 그 베이스라인에 맞춰서 모두 균등하게 정렬*/ align-content: space-between;/*반대축에서 아이템 배치 설정 - 2줄이상의 아이템 배치*/ /*space-between: 아이템이 여러줄일때 위,아래(or 왼,오)줄은 딱붙어 있고 중간 아이템줄에 space 들어감*/ }
- 사용하기
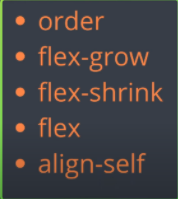
- item 속성 (아이템)

- 사용하기
.item{ width: 40px; height: 40px; border: 1px solid black; } .item1 { background: #ef9a9a; order: 2; /*아이템 순서 설정. 기본값은 0 (잘 쓰이지는 않음)*/ flex-grow: 2; /*아이템의 크기가 본래 고유 크기보다 커질때, 상자의 공간을 꽉 채우려고 함. 여기서 숫자는 비율(ex,2:1:1).기본값은 0(고유의 크기를 유지하려고 함)*/ /* flex-shrink:1; /*아이템이 줄어들때의 비율*/ flex-basis: 60% /*기본값은 auto*/ /*grow, shrink를 쓰지않고 basis로 비율만 설정해주면 커질때도 작아질때도 해당비율 유지*/ flex: 2 2 auto; /*grow, shrink, basis 이렇게도 사용가능*/ align-self: center; /*container와 상관없이 아이템 하나만 특별하게 배치하고싶을때*/ } .item2 { background: #ce93d8; order: 1; flex-grow: 1; flex-shrink:1; flex-basis: 30% } .item3 { background: #90caf9; order: 3; flex-grow: 1; flex-shrink:1; flex-basis: 10% }
- 사용하기

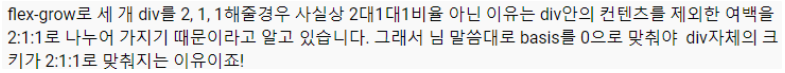
**주의할점! flex-grow로 세개의 div를 맞출때 flex-basis:0을 해줘야 실제 2:1:1 비율이 나온다. ** - 중심축을 수직, 수평 어디에 두느냐에 따라 반대축도 바뀜
** 100vh : (view high)부모태그와 상관없이 100퍼센트 높이를 다쓰겠다. (100%는 부모태그의 100퍼센트 높이를 의미)
** color tool 사이트 >> 색깔 고르기
- 참고 : 유튜브 드림코딩
'WEB' 카테고리의 다른 글
| [CSS] 반응형 (0) | 2021.07.18 |
|---|---|
| [CSS] 레이아웃 (0) | 2021.07.18 |
| [CSS] Selectors (0) | 2021.07.17 |
| [html] 태그 (0) | 2021.07.17 |