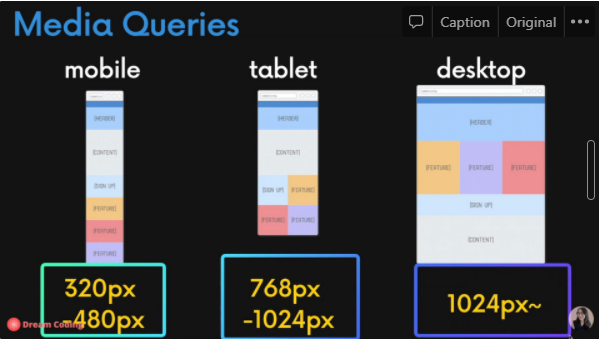
반응형

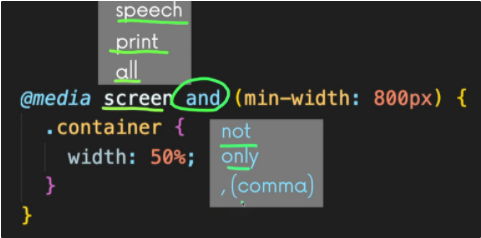
@media screen and (min-width: 800px) {
.container {
width: 50%;
}
}
/* screen이 적어도 넓이가 800이상일때 .container 안 수행 */

>> 외 자세한 내용은 mdn(Beginner's guide to media queries, Using media queries)에서 확인 가능!
- item을 반응형으로 만드는 가장 좋은 방법은 크기를 100%로 지정해주는것!
.player video { width: 100%; max-width: 1000px; } - realative length units
- em - 부모의 폰트사이즈에 상대적으로(곱한 값) 계산되어짐
.parent{ font-size:8em; /*800%와 동일*/ } .child{ font-size:0.5em; /*50%와 동일*? } /*이때, 8em은 기본값인 16px에 8배(128px)이고, 0.5em은 부모인 128px의 0.5배 이므로 64px임.*/ - rem (root + em) - 부모가 아니라 root 사이즈에 상대적으로 계산됨
.parent{ font-size:8em; /*800%와 동일*/ } .child{ font-size:0.5em; /*50%와 동일*? } /*이때, 8rem은 기본값인 16px에 8배(128px)이고, 0.5rem은 루트인 16px의 0.5배 이므로 8px임.*/ - v* (view*)
- vw, vh, vmin, vmax
- 100vw: 뷰포트 너비의 100퍼센트
- 50vmin: 뷰포트의 너비와 높이 중 작은것의 50퍼센트
- vw, vh, vmin, vmax
- em - 부모의 폰트사이즈에 상대적으로(곱한 값) 계산되어짐
- 그외
- 데이터의 길이를 제한하고 싶을때(예, 창 사이즈가 줄어들 시 두줄 이하로)
- webkit-line-clamp CSS 속성은 블록 컨테이너의 콘텐츠를 지정한 줄 수만큼으로 제한합니다.
p { width: 300px; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden; } - 버튼에 아이콘과 글이 함께 있고 가운데로 맞추고 싶은경우
- margin: 0 auto; 로 지정해주면 된다.
- webkit-line-clamp CSS 속성은 블록 컨테이너의 콘텐츠를 지정한 줄 수만큼으로 제한합니다.
- overflow - 컨텐츠가 너무 커서 요소내에 모두 보여줄수 없을때 설정
- :visible - 상자밖으로 보여짐
- :hidden - 상자밖으론 보이지 않음.잘림
- :scroll:스크롤바가 추가됨
- :auto: 컨텐츠 양에 따라 스크롤바 자동으로 결정.
- overflow-x, overflow-y와 같이 가로세로별로 지정가능
- 데이터의 길이를 제한하고 싶을때(예, 창 사이즈가 줄어들 시 두줄 이하로)
참고 : 유튜브 드림코딩
'WEB' 카테고리의 다른 글
| [CSS] flex box (0) | 2021.07.18 |
|---|---|
| [CSS] 레이아웃 (0) | 2021.07.18 |
| [CSS] Selectors (0) | 2021.07.17 |
| [html] 태그 (0) | 2021.07.17 |